Cara ini saya dapatkan dari blog Arlina Design dimana di blog itu memberikan sedikit tutorial dan disana juga menjual template free dan premium.
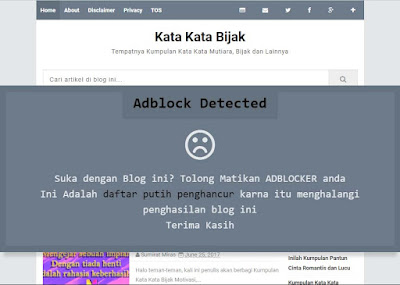
Dan pada kesempatan ini pula saya memberikan tutorialnya, dan saya sedikit memodifikasi sedikit tampilannya walaupun tidak terlalu banyak yah, Kegunaan dari desain ini adalah agar pengguna browser yang sedang berselancar di dalam blog kita dapat melihat bahwasanya browser yang dia gunakan adblocknya sedang dan memberikan sedikit info agar apa yang seluncuri mempunyai iklan yang sedang aktif agar yang punya blog dapat untung dan yang berseluncur dapat pula ilmunya, berikut tempilannya dibawah ini.
Membuat Notifikasi Adblocker Adsense Ala Arlina Design.
Pertama, kalian buka dulu Blogger => Template => Edit HTML => lalu tambahkan kode dibawah ini sebelum ]]></b:skin> atau kalian tidak menemukannya kalian cari kode </style>
/* Notifikasi Adblocker Adsense */
#keep-ads{padding:0;position:fixed;bottom:0;opacity:0;height:auto;transition:all .6s cubic-bezier(.25,.8,.25,1);-webkit-transform:translateZ(0);transform:translateZ(0);backface-visibility:hidden;transition:all .2s ease-in-out,visibility 0s;transform-origin:bottom center;}
.keep-adsme{background:#6c7a89;color:#e3e7e8;position:absolute;text-align:center;padding:0 30px 30px 30px;margin:auto;top:30%;left:0;right:0;font-size:1.5rem;line-height:1.5;font-family:monospace;max-width:930px;box-shadow:0 20px 10px -10px rgba(0,0,0,0.15);transition:all .6s cubic-bezier(.25,.8,.25,1);border:15px solid rgba(0,0,0,.07);overflow:hidden;}
.keep-adsme:hover{box-shadow:0 20px 10px -10px rgba(0,0,0,0.2);}
.keep-adsme h4{display:inline-block;background:rgba(0,0,0,.07);padding:5px 25px 15px 25px;font-size:2.2rem;margin:0 auto}
#keep-ads p{margin:0}
#keep-ads a{color:#000000;}#keep-ads a:hover{color:#000000;text-decoration:underline}
#keep-ads.show{left:0;top:0;right:0;z-index:1000;pointer-events:auto;opacity:1;visibility:visible;transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg) scale(1);animation:wobble .7s;opacity:1;}
.close-keep-ads{visibility:hidden;opacity:0;color:#000000;text-align:center;position:absolute;bottom:10px;right:10px;font-size:42px;cursor:pointer;width:30px;height:30px;line-height:30px;border-radius:100%;transition:all .6s cubic-bezier(.25,.8,.25,1);transform:translate(0,50px);}
.close-keep-ads:hover{color:#fff;transform:scale(1.0);}
.keep-adsme:hover .close-keep-ads{visibility:visible;opacity:1;color:#000000;transform:translate(0,0);}
#keep-ads p span {font-family:fontawesome;font-size:5rem;}
@keyframes wobble{0%{transform:scale(0) rotate(-54deg) translatey(40px)}45%{transform:scale(1.1) rotate(20deg) translatey(0px)}60%{transform:scale(1) rotate(-15deg) translatey(0px)}77%{transform:scale(1) rotate(10deg) translatey(0px)}100%{transform:translatey(0)}}
Kemudian tambahkan kode JavaScript di bawah ini sebelum kode </body>
<script type='text/javascript'>
//<![CDATA[
// Notifikasi Adblocker Adsense
function hidekeep(){document.getElementById("keep-ads").style.display="none"}setTimeout(function(){var e=document.getElementById("keep-ads"),t=document.querySelectorAll("ins.adsbygoogle");0===$(t).height()&&(e.className="show")},2e3);
//]]>a
</script>Selanjutnya, tambahkan kode HTML di bawah ini bebas di dalam kode <body> atau </body> atau tapi saran saya tambahkan kode di bawah ini di bawah <body> jikalau kalian menggunakan template Arlina Design
<b:if cond='data:blog.isMobileRequest == "false"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div id='keep-ads'>
<div class='keep-adsme'>
<p><h4>Adblock Detected</h4></p>
<p><span><i aria-hidden='true' class='fa fa-frown-o'/></span></p>
<p>Suka dengan Blog ini? Tolong Matikan ADBLOCKER anda</p>
<p>Ini Adalah <a href='http://bgs-mks.blogspot.co.id/p/whitelisting-kata-kata-bijak.html' target='_blank' title='Show me how'>daftar putih penghancur</a> karna itu menghalangi penghasilan blog ini</p>
<p>Terima Kasih</p>
<div class='close-keep-ads' onclick='hidekeep()'>×</div>
</div>
</div>
</b:if>
</b:if>Cari dan Ganti Url http://bgs-mks.blogspot.co.id/p/whitelisting-kata-kata-bijak.html dengan Url yang Telah kalian buat jika kalian belum membuatnya kalian bisa download dibawah ini.
Itulah tadi cara Cara Membuat Notifikasi Adblocker Adsense, Jika ada ada pertanyaan mengenai Artikel ini silahkan Komentar di bawah ini.
Sumber : http://www.arlinadzgn.com/2017/02/notifikasi-adblocker-adsense-ala-kompi-ajaib.html